App Platform v4
Introduction
This article is about the new major version of the AppPlatform: v4. AppPlatform v4 is rebuilt with the newest technology, based in the Azure Cloud. This version is faster and more lightweight than the previous versions. Please note there are a few important changes to the previous version v3.
Scan functionality
Part of the new AppPlatform main ways to gain additional performance is that AppPlatform v4 is built as a Single Page App. We just need to render a webpage only once, and dynamically update the scan views on that webpage. However, this may cause onscreen keyboard popping up unnecessary, or inability to scan barcodes the first time. To get this properly working, for some scanners some additional configuration might be needed in the scanner software itself.
Overview of all differences between v3 and v4
- Actions without buttons
In many cases, we want to perform actions from the keyboard, without pressing a button. For example the Enter key with keyCode 13. When pressing the Enter key, AppPlatform was actually simulating a button click. Therefore, in previous versions, it was needed to create a 'dummy' Scan View Line, with keyCode 13.
This is no more necessary! In v4, all you need to do is register the Scan View Action with the right keyCode and you are done! No need for hidden buttons in the Scan View Lines. When the empty buttons appear in the views, you can easily remove the Scan View Lines.
- Custom HTML, CSS and JavaScript
In older versions there were very few validation checks on the data that AppPlatform gets from Business Central. This is vulnerable for security issues. In v4, AppPlatform is more strict in accepting custom HTML, CSS and Javascript.
The only place where Custom HTML is allowed, is when the Scan View Line CssProperty is set to HTML. In all other cases, HTML code will be shown literally.
Only a subset of HTML tags are allowed. The allowed HTML tags are <img>, <a>, and other basic tags like <p>, <ol>, <ul>, <code>, <strong>, <em>, <hr> etc...
<div>, <script> and <style> are not allowed.
- Changes in Layout
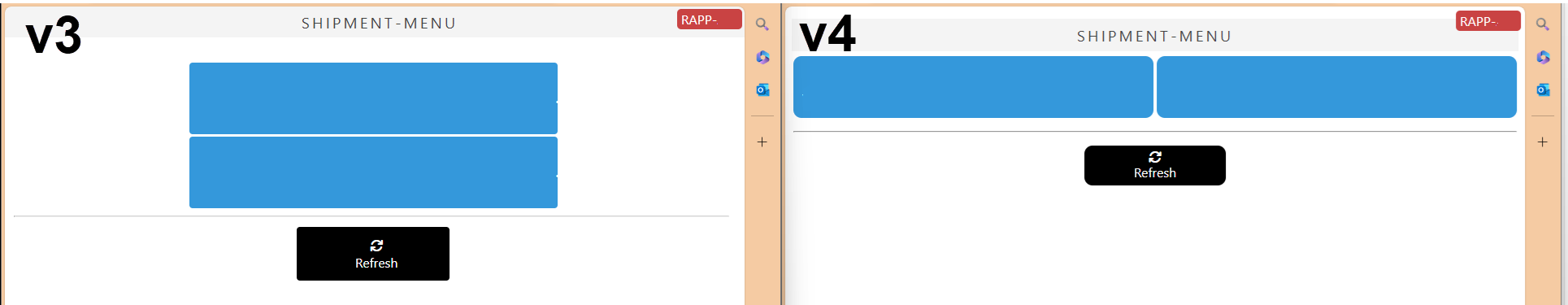
Let's show by an example. In Business Central, we have a button of type OneLineButton and with ValueFormat set to 50%. In previous versions, the width of the button is 50%, and there are some additional margins added of a few pixels. The resulting element is a little bigger than 50%, and therefore there isn't enough space to put 2 buttons next to each other.
In v4 on the other hand, the whole element will get the width from the ValueFormat. So in v4 the element including the margins is 50%. As seen in the screenshot below:
To get the layout the same as in older versions, please set ValueFormat in this case to 51%, or add HZLINE between the buttons.
- Column widths in Data Repeaters
In previous versions of the AppPlatform, there was a hidden default width of 100px. In v4, this default is removed, and now the default is <empty>. The default behaviour of the rendering of the columns is as follows:
- A column with explicit width (in
pxor%), will get that width. - All columns without explicit width share the remaining horizontal space in the table.
If the layout of a Data Repeater appears very differently in v4 than in previous versions, please set the ValueFormat to explicitly 100px inside the Data Repeater.